- Published on
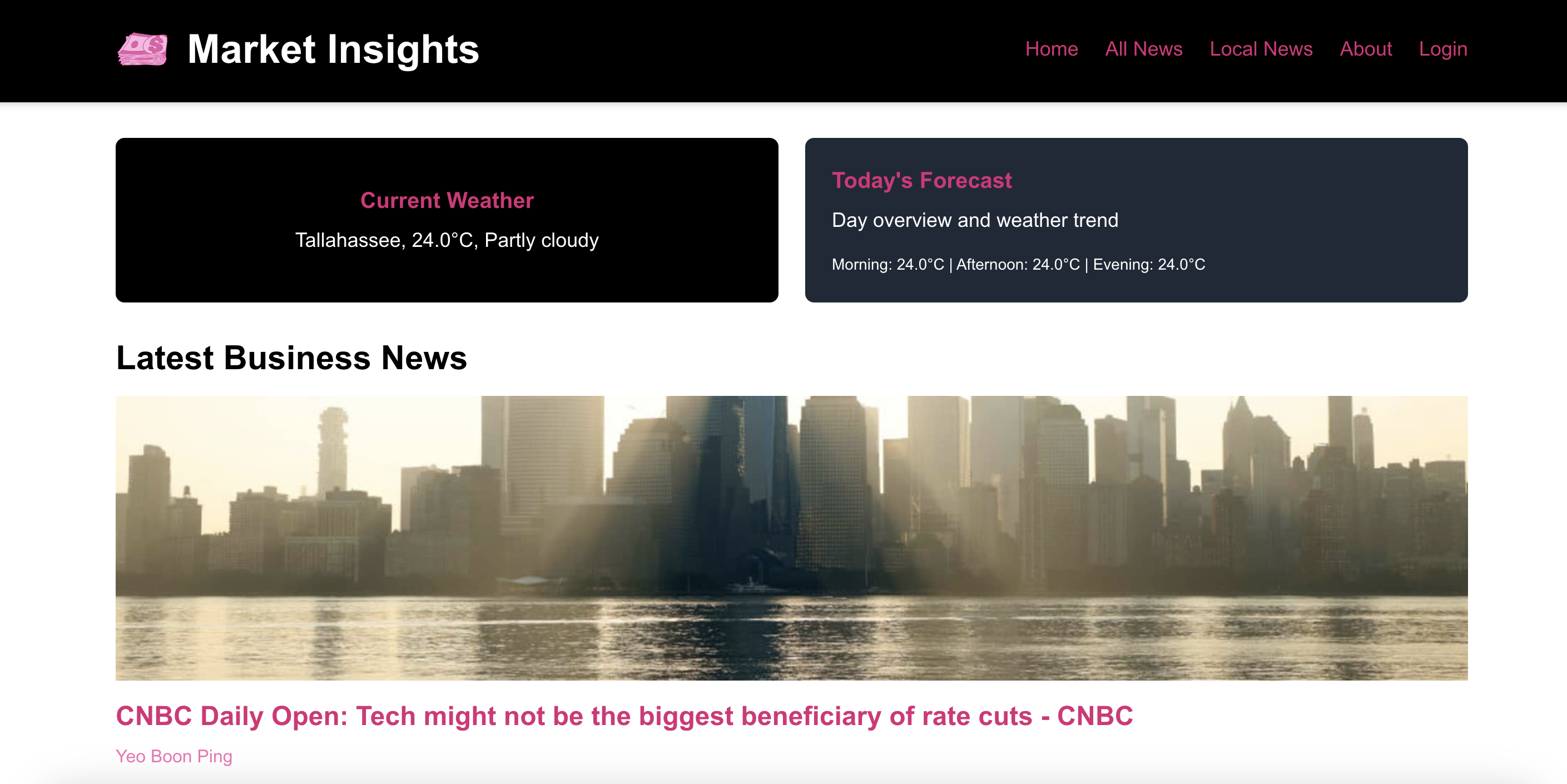
Market Insights - A Comprehensive Business and News Platform
- Authors
- Name
- Mohit Appari
- @moh1tt
In this article, we explore the Market Insights project, a platform built to deliver business news, custom news, localized news, weather updates, and user authentication. We'll dive into the setup and technologies used in this project.
Note: This article provides an overview of the project's setup and usage. For a complete walkthrough, refer to the project's documentation and codebase.

Overview
Market Insights is a web application designed to aggregate and present business and news information. The platform includes features such as weather updates and user authentication.
Technologies Used:
- Frontend: Next.js, TypeScript, Tailwind CSS
- Backend: Flask
- Database: PostgreSQL
- ORM: Prisma
- Containerization: Docker
- Database Management: pgAdmin
Frontend Setup
The frontend of the project is built with Next.js, TypeScript, and Tailwind CSS. To get started with the frontend:
Navigate to the frontend directory:
cd frontendInstall dependencies:
npm installStart the development server:
npm run dev
This will start the frontend server on http://localhost:3000.
Key Files and Directories:
- pages/: Contains the Next.js pages.
- components/: Reusable React components.
- styles/: Tailwind CSS configuration and styles.
Backend Setup
The backend is implemented using Flask and serves as the API layer for the application.
The backend is implemented using Flask and serves as the API layer for the application.
Navigate to the backend directory:
Copy code cd backendCreate a virtual environment and activate it:
Copy code python -m venv venv source venv/bin/activateInstall dependencies:
Copy code pip install -r requirements.txtRun the Flask application:
Copy code flask run
Key Files:
- app.py: Main Flask application file.
- routes/: Contains Flask routes and API endpoints.
Database Setup
The project uses PostgreSQL for data storage, managed through Docker and pgAdmin.
Start the PostgreSQL and pgAdmin containers:
Copy code docker-compose up -d Access pgAdmin: Open http://localhost:pgadmin-port in your browser and log in to manage your PostgreSQL databases.Run Prisma migrations:
Copy code npx prisma migrate deploy
Key Files:
- prisma/schema.prisma: Prisma schema file.
- docker-compose.yml: Docker Compose configuration for PostgreSQL and pgAdmin.
Running the Project
To run the full application with both frontend and backend:
Start the backend:
Copy code cd backend flask runStart the frontend:
Copy code cd frontend npm run devEnsure Docker containers are running:
Copy code docker-compose up -d
Issues & Troubleshooting
- Next.js Command Not Found: Ensure you have installed dependencies in the frontend directory and that next is listed in node_modules/.bin/.
- Flask Application Not Starting: Verify your virtual environment is activated and dependencies are installed.
- Database Connection Issues: Check your Docker containers and ensure the database is running.
Clone the github repo here and follow the instructions to set up the project on your local machine.